Reimagining the My Synovus App
overview
Synovus Bank’s mobile app, while functional, lacked inspiration. Built on a vendor template, it felt generic and disconnected from the diverse needs of its users. This internal project aimed to reimagine the app as a dynamic, personalized platform tailored to individual financial goals. By blending AI-driven insights, adaptive interfaces, and a refreshed visual identity, our team crafted an aspirational vision to inspire stakeholders and redefine what digital banking could be.
Before
After
The Challenge
Inspire Stakeholders: Shift leadership and vendors from complacency with the status quo to championing innovation.
Personalize Banking: Design an app that adapts to distinct customer segments—from budget-conscious “Super Savers” to globetrotting “Travelers.”
Design Approach
-
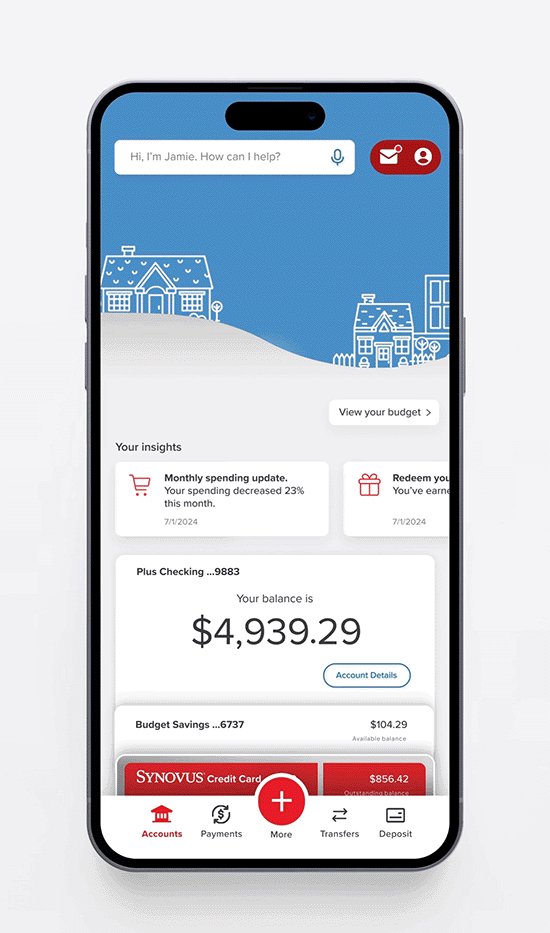
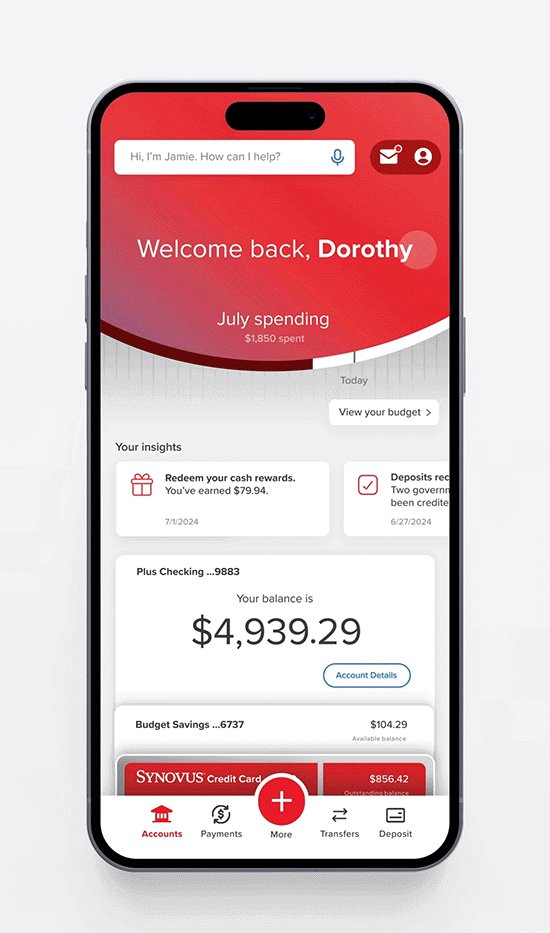
The app dynamically tailors its interface based on user behavior and preferences:
Segmented Dashboards: A “Super Saver” sees budget trackers front-and-center, while a “Traveler” gets real-time currency converters.
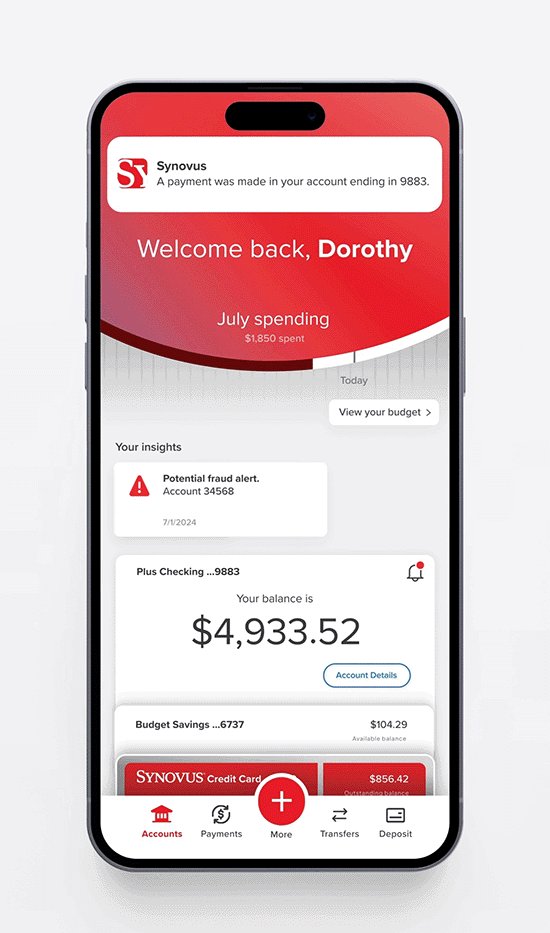
AI Assistant (Jamie): A conversational guide offering proactive tips, like flagging unusual charges or suggesting savings goals.
-
Budget Tracker: Breaks spending into subcategories (groceries, medical, entertainment) with visual progress bars.
Credit Score Tracker: Updates weekly, paired with actionable tips for improvement.
Year-in-Review Report: A playful, data-driven recap of spending habits (e.g., “You spent $1,200 on coffee this year!”).
-
Bookmark Transactions: Save important purchases (e.g., a deposit for a wedding venue).
Fraud Reporting: One-tap dispute resolution for suspicious charges.
Partner Deals & Location Data: Surface discounts from Synovus partners and map transaction histories.
Visual Identity: Humanizing Finance
Guided by Synovus’s brand guidelines, we evolved the app’s aesthetics to feel approachable yet sophisticated:
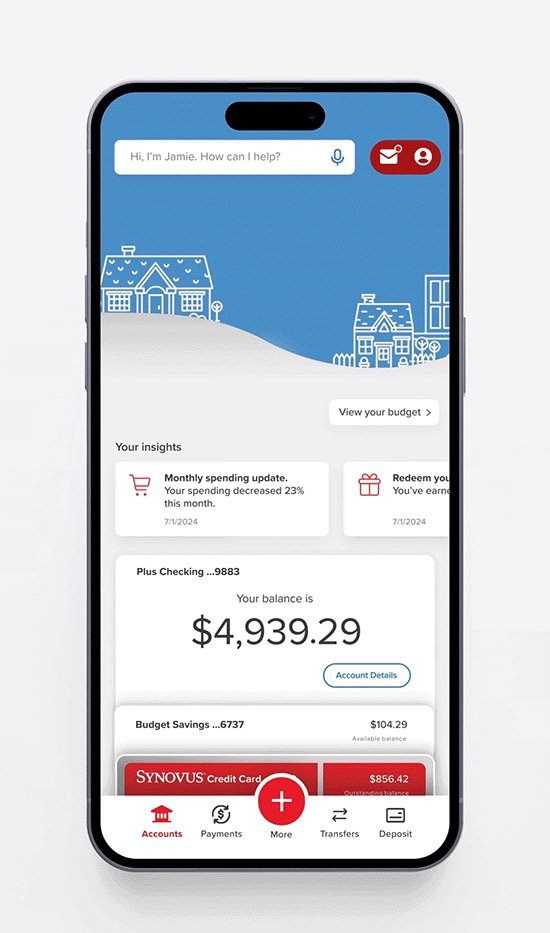
Illustrative Line Art: Soft, hand-drawn illustrations replaced sterile icons, adding warmth to complex financial concepts.
Dynamic Color System: Segments were color-coded (e.g., teal for “Savings,” warm orange for “Travel”) to aid navigation.
Micro-Interactions: Playful animations (e.g., confetti when a savings goal is met) celebrated user milestones.
Mood Board → Wireframes: Early explorations balanced Synovus’s legacy with modern minimalism, culminating in a system that prioritized clarity without sacrificing personality.
Impact & Vision
While conceptual, the project succeeded in shifting internal mindsets:
Leadership Buy-In: Sparked conversations about investing in AI and personalization.
Vendor Partnerships: Inspired vendors to explore modular, customizable app frameworks.
Customer-Centric Roadmap: Features like the Year-in-Review report and budget tracker are now under consideration for future releases.